
AI in Healthcare: The Technologies Redefining Care Delivery Today
An exploration of the key AI technologies redefining healthcare delivery today, including digital twins, robotic process automation, virtual reality, and AI-enabled at-home care.

CUDA Toolkit Explained: How GPU Computing Accelerates AI Workload
As artificial intelligence, machine learning, and data-intensive applications continue to scale, traditional CPU-based computing is no longer enough. Companies building modern software need faster processing, better performance, and efficient ways to handle massive workloads.That’s where the CUDA Toolkit comes in.

What 2025 meant for Devlane: A year of growth and innovation
A look back at Devlane’s 2025: a year of growth, expansion, and transformation. From scaling our team across Latin America to strengthening our presence in the U.S., evolving our brand, and deepening long-term partnerships, this recap highlights the milestones that shaped Devlane’s journey and set the foundation for what’s next.

Our Journey Through Tech Week 2025
This blog recaps our presence at Tech Week 2025 in San Francisco and Los Angeles, exploring key trends in AI, fintech, biotech, cybersecurity, and tech-media innovation. It also highlights client meetings in New York and includes practical tips for making the most of Tech Week.

Everything You Need to Know About How Docker Works
Delve into the inner workings of Docker: learn how containerization transforms application development. Explore Docker's architecture, operational processes, and its profound impact on software deployment efficiency and consistency.

Work-Life Balance: The Solution to High Turnover of Software Engineers?
57% of workers consider poor work-life balance a dealbreaker when looking for a new job. Can this give us essential insights into retaining valuable talent? Let's discover what can be done to maintain that balance in the software industry.

Next.JS vs Ruby on Rails: Differences, Pros and Cons
Learn about the main differences, pros and cons of next.js and Ruby on Rails in this article.

What is Scrum Methodology? The most popular Agile framework
Learn more about the SCRUM. Get to know the difference with other frameworks and they key steps to start applying it.

Python vs. Dart for your Backend: Which one to choose?
In the previous article, I presented an overview of the differences between Node.js and Dart. Today we will talk about Dart, a programming language that is currently gaining plenty of ground in the world of developers.
.webp)
Uses of AI for Software Engineers
As the world becomes increasingly digital and interconnected, the demand for high-quality software is higher than ever before. Software engineers must continually innovate and optimize their work to meet this demand while keeping up with the latest trends and technologies.

AI in 2025: The Top 8 Programming Languages You Need to Know
See how emerging and established coding options are influencing next‑gen AI projects—and which ones could fit your goals.
.webp)
What is Web 3.0?
The World Wide Web is the inaugural and foundational layer for internet use, providing website and application services. Web 3.0 represents the third generation in the evolution of web technologies.

The Tech Talent Race in South America: Who’s Leading in 2025?
Hiring developers from South America isn’t just a trend—it’s the game-changing strategy US companies are betting on. Wondering why this market is booming and which countries are leading the charge? Find out everything you need to know in this must-read blog post.

The Candidate Experience: Why It Matters and How to Do It Right
Turn the hiring process into a journey that excites candidates, boost engagement and attract top talent with a streamlined approach.

Mental Health and Remote Work: How to Support Your Distributed Development Team
Start implementing strategies to retain valuable talent by prioritizing their well-being. Boost motivation and mental health in your remote team with these 5 tips.

Mastering English for a Career in IT: A Guide for LATAM Software Developers
Do you struggle with conversation during job interviews? Find out why enhancing your language skills can open doors in the tech industry and how to get started.

From Screening to Onboarding: Streamlining the Talent Acquisition Pipeline
Your hiring journey is about more than just finding talent. Optimizing each stage, delivering effective onboarding, and applying data-driven insights are almost as crucial as identifying great candidates. Discover strategies to create a smooth recruitment process that drives long-term retention.

Corporate Culture: Why Developers from LATAM Adapt So Quickly
Discover why LATAM developers excel in global teams—blending adaptability, resilience, and seamless collaboration.

Which Important Soft Skills Should Every Software Developer Master?
Soft skills aren’t “soft”, they’re the driving force behind developers who don’t just write great code but collaborate, lead, and thrive in multicultural, remote teams. Discover the key skills top forward-thinking companies value and how to level up your career.

What is Staff Augmentation? Advantages & Benefits
Learn about the advantages and benefits of staff augmentation and some tips to sucess on your next project.

What is Cloudflare & why you should use it for your website
Enhance your site's speed & security with Cloudflare. Discover its features & how it protects your traffic.

Why hire Latin American Developers for your business?
Discover all the benefits of hiring Latin America Tech Talents for your bussiness: excellent english skills, similar time zone, cost effectiveness and more.

Why do companies need Software Testing?
Learn about Software Testing: what is, main types, advantages and why do companies need it.

What is Software Development Life Cycle (SDLC)?
SDLC stands for Software Development Life Cycle (also known as Application Development life-cycle); it's a framework that defines the steps in software development during each phase. It covers the specific method for building, deploying, and maintaining the software, involving planning, creating, testing, and deploying applications across hardware and software.

What is big data? Uses, Examples & Tools
Big data is a term that describes the large volume of data – both structured and unstructured – that inundates a business on a day-to-day basis. But it’s not the amount of data that’s important. It’s what organizations do with the data that matters. Big data can be analyzed for insights that lead to better decisions and strategic business moves. In this article, we will delve into the concept of big data, its characteristics, and the technologies used to manage and analyze it.
.webp)
What are NFT Games? Different Types and Pitfalls
The concept of "blockchain" first appeared in 2008, created by a developer behind the alias "Satoshi Nakamoto". In short, a blockchain is a type of distributed append-only database. The first application of a blockchain was the creation of the Bitcoin cryptocurrency.
.webp)
What Can We Learn from Google’s Engineering Teams?
If you’ve ever wondered how many software engineers Google has, the number is huge — but the real value lies in how they work. Let’s dive into their mindset to uncover strategies you can apply, no matter the size of your company.

Time-series database with InfluxDB
InfluxDB is an open-source, high-performance time-series database that has gained popularity among developers and data scientists due to its ease of use and scalability. In this blog post, we'll explore the basics of InfluxDB and how it can help you store and analyze time-series data efficiently.

Top 10 Software Outsourcing Companies in LATAM
Outsourcing software development is a widely extended practice nowadays. Companies of all sizes and industries recognize the value of finding a strategic partner for their software development needs while focusing on their core businesses.

The role of Blockchain in secure online transactions
In this blog post, we will explore the role of blockchain in secure transactions. We will look at how blockchain works, why it is so secure, and how it can facilitate secure transactions in various contexts. Whether you are an individual looking to protect your financial data or a business looking to improve your transactional security, this post will provide a comprehensive overview of blockchain technology and its potential for enhancing security in the digital world.
.avif)
The Impact of 5G Technology on Business and Society
Unleash the potential of 5G technology on business and society. Discover how faster speeds, lower latency, and massive connectivity are revolutionizing industries, IoT applications, and smart cities. Join us as we explore the transformative power of 5G and its wide-ranging implications.
.webp)
Spotify: A deep dive into their tech stack
Spotify has become one of the most popular music streaming services in the world and for good reason. Behind the scenes, Spotify uses a complex and sophisticated tech stack to deliver its services to millions of users around the globe.
.webp)
Software Contracts: Time and Materials (T&M) vs. Fixed Price
Do you know the difference between the contract types used over the software industry? We tell you everything about the advantages and disadvantages here.

Reactjs vs. React Native: What's the difference?
React Native is a framework specialized in cross-platform mobile development, while React is a library for building web user interfaces and components. Although React Native utilizes most of the features of React, it also provides an additional layer to build mobile apps. Developers are still writing React code but with a framework that operates as a bridge between JavaScript and native components, allowing them to build apps on iOS and Android.
.webp)
Playwright vs. Selenium, Why devs are switching?
Discover in this article the fundamentals and the main differences of Playwright and Selenium
.webp)
Native vs Cross-platform Development: Pros and Cons
If your company is thinking of launching a mobile app, one of the most important decisions to make is choosing between native or cross-platform mobile development. The choice you make has implications in terms of cost, time, and functionality.

Manual Testing vs. Automated QA: Differences and When to use
Software Testing is the process of checking, verifying, and validating the product's requirements throughout software development to provide quality products to customers and ensure the product's correct functionality before its release. Testing is a core aspect of any successful software project. Whether tests are automated or performed manually depends on project requirements, budget, timeline, expertise, and suitability. Time, cost, and quality are the three vital elements of any project. The goal of any successful project is to reduce the costs and time required for completion while maintaining quality output. Regarding testing, one type may accomplish this goal better than the other.
.webp)
Java vs Python: The Showdown
Two titans of programming languages face off. Which one is the best? Which is more suitable for each use case? Let's analyze their history, features, syntax, similarities, differences, and advantages in this blogpost.
.webp)
Gray Box Testing: Starting to use, Pros and Cons
Did you know that there's a "Grey Box" method to test your software? If you want to get introduced to, you will find all about it here.

GO Channels, Waitgroups & Mutexes
This article intends to explain some basic concepts of Go Language: goroutines, channels, waitgroups and mutexes.
.webp)
Home Automation: Control your home with voice
Imagine being able to control your home appliances, lights, and temperature with just your voice. With home automation technology, this is now possible.
.webp)
Database Types and Their Applications
A database is an organized collection of structured and related information. It is a set of data stored and managed systematically to enable efficient access, management, and manipulation of information.

Custom Events in JavaScript
Unlock the potential of custom events in JavaScript with our latest blog post. Learn how to enhance interactivity and functionality in your applications by leveraging custom events. From creating event listeners to dispatching and handling events, we provide practical examples to help you elevate your JavaScript development.

ChatGPT: Different uses and examples
Chat GPT, a language model developed by OpenAI, is quickly becoming one of the most popular tools for conversational AI. From customer service chatbots to language translation applications, the uses for Chat GPT are vast and varied. In this blog post, we'll dive into the world of Chat GPT and explore some of the different ways it's being used, including real-life examples and case studies. Whether you're a developer, a business owner, or simply curious about the future of AI, this post will provide valuable insights into the potential and versatility of this cutting-edge technology.
.webp)
AWS Amplify vs. Google Firebase: Advantages & Disadvantages
With the technological world evolving with every passing minute, most businesses are now adapting a cloud-based model.
.webp)
What is Regression Testing? Learn the Basics
Before new features and fixes are integrated into an application's main development branch, it goes through multiple tests. The final step is Regression testing, as it verifies the product behaviors as a whole, confirming that existing features haven't been adversely affected by recent program or code changes. It's responsible for the overall stability and functionality of the existing features as it validates the application and performs as expected after any code modifications, updates, or improvements.

What is QA Automation? Types, Tools & Process
Learn everything about QA Automation with this complete guide: what is, when to use it, benefits, limitations, tools and more.

Node JS and Passport: Authenticate your Users
Have you ever developed code that involves authentication/authorization? Or tried to use some external login such as Facebook, Twitter or Spotify? Then you know this can be tricky and you will have to write code to manage all the necessary steps to accomplish this.In this post we are going to see how you can simplify your code using this npm library called Passport.

Is Motivation Important at Work?
Everybody talks about motivation, however, not everybody knows what motivation really is. When you look at the definition on the Cambridge University Dictionary it says: “The need or reason for doing something”, “Enthusiasm for doing something”. If you pay attention, in both definitions a feeling or intention that guides an action appears. In Devlane we help you to define a reason and a need that support your tasks.
.webp)
Emotional Intelligence in the recruitment process
During the interview process, the IT recruiters do not only evaluate technical skills but also soft skills. At this point, it is important to take into account the “Emotional Intelligence” concept

App Development: Tips to Success
There are over 14 billion smartphone users worldwide, and that number only continues to grow. When you factor in the number of users of other mobile devices, the value of a professional mobile app increases exponentially. Let's dive into how to develop an app that suits your business needs without blowing your budget.

OSINT: Open Source Intelligence
Open Source Intelligence (OSINT) is the practice of gathering and analyzing publicly available information to extract valuable insights. By tapping into various sources such as social media, news articles, and public records, OSINT enables individuals and organizations to uncover intelligence and make informed decisions. In this brief overview, we explore the power and applications of OSINT in today's information-driven world.
.webp)
What is NextJS and Why you should use it?
Next.js is a React framework for building single-page JavaScript apps. This framework has several benefits for both the development team and clients. Users may become increasingly irritated when websites and apps take longer than milliseconds to load. There are many good reasons to use Next.js.

Mobile Development and their Languages
The ever-growing use of mobile devices has led to an increasing demand for mobile applications, and with it, the emergence of various programming languages and frameworks for mobile development. From native languages like Swift and Java to cross-platform options like React Native and Flutter, the choices can be overwhelming. In this article, we will take a closer look at the different languages and technologies used in mobile development, their pros and cons, and how they can be used to create efficient and user-friendly mobile applications

PostgreSQL vs. MySQL: Differences and advantages
MySQL and PostgreSQL are the leading two open-source relational databases, acting as the back ends of myriad commercial, open-source, and in-house applications. Having been around for a long time, they're both safe Relational Database Management Systems with support for clustering and network fault tolerance. But for all they share in common, PostgreSQL and MySQL have several features that set them apart.

Legacy System Migration: Why You Should do It?
Migrating mobile apps to next-generation platforms and technologies is an essential process all companies should embrace to meet modern industry demands and keep their clients satisfied. Let's review some of the choices you need to make and some tips to successfully navigate through the process.

Inclusive Development: Making Accessibility a Priority in Your Apps
Learn how to make your mobile apps more accessible by implementing key practices that enhance usability for all users, including those with disabilities, and expand your app’s audience.

Which Frontend Technologies Will Lead the Way in 2025?
No matter the size of the project you’re tackling this year, keeping your frontend up to date will be crucial to delivering cutting-edge digital experiences. 2025 is just beginning, but now is the perfect time to explore which technologies will be a must this year to take your performance to the next level.

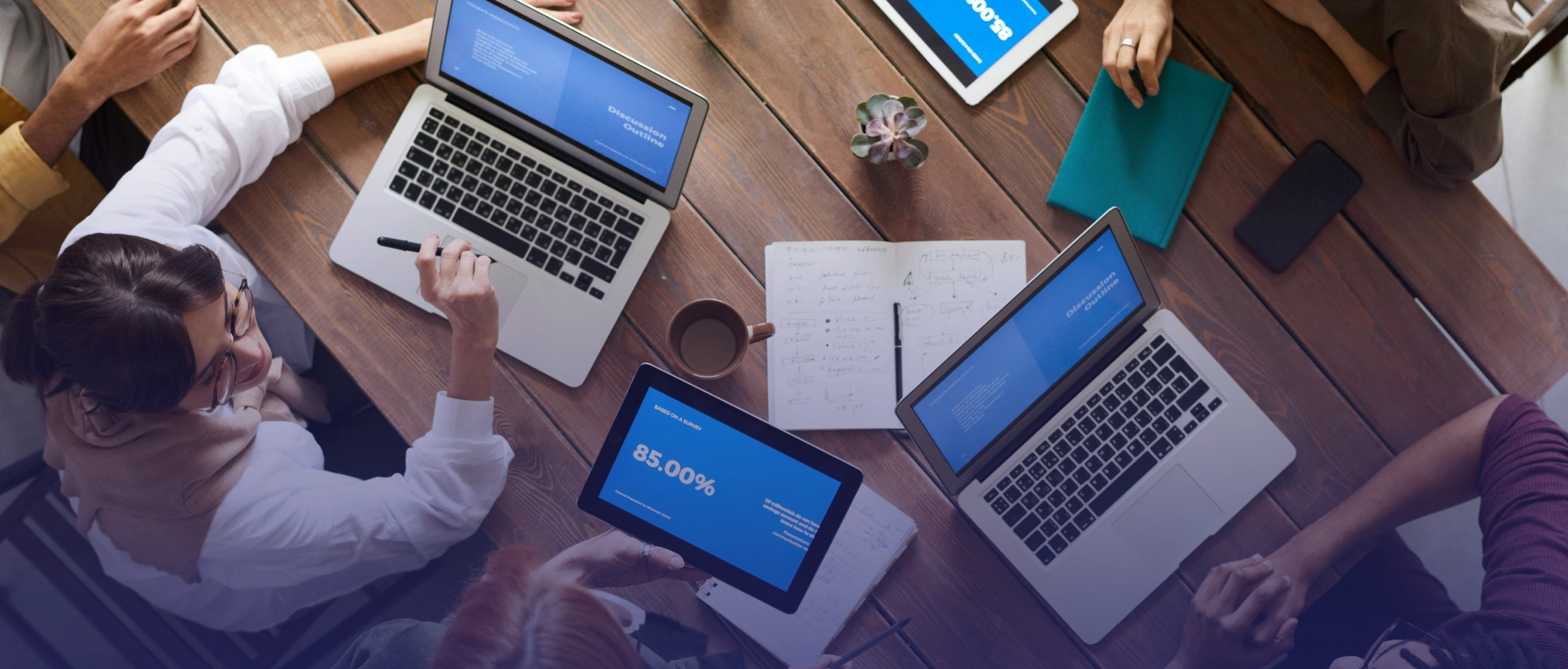
Unlock LATAM’s Tech Talent: Your 2025 Guide to Nearshore Staff Augmentation
What if you had a roadmap to access top-tier tech talent in LATAM? The Path to LATAM’s Tech Talent provides actionable strategies to scale your software team in 2025. With insights into nearshore solutions, cost-effectiveness, and world-class engineering, this guide helps you unlock the talent your company needs.

The Smart Lane: The Most Efficient Path for Staff Augmentation in LATAM
Scaling your software development team comes with major challenges: finding the right talent on time, managing administrative burdens, and staying within budget. Explore how our Smart Lane streamlines your Team Extension and reduces your worries, allowing you to focus on your goals.
.webp)
The Tech Talent Shortage: How to Overcome Today’s Hiring Challenges
The tech talent gap is creating hiring challenges for IT companies, including high turnover rates, rising salaries, and increasing demand. Why is Latin America emerging as a strong solution to overcome these obstacles?
.webp)
Latin America’s Tech Boom: The Hidden Gem for Software Development
The thriving Latin American tech ecosystem has emerged as an opportunity to hire skilled professionals at competitive rates. With strong cultural alignment and efficient collaboration with North American companies, it can now address the talent gap in the tech industry. Let’s explore why in this blog.

LATAM vs. India: Which Region is Best for Staff Augmentation?
When it comes to staff augmentation in the software industry, two key regions often come to mind. But which one offers the greater advantages in 2025? Is it cost-effective labor or the ability to achieve real-time collaboration that makes the difference? Let’s compare these two major tech hubs.

How to Choose the Right Nearshore Software Development Partner in LATAM?
When it comes to Staff Augmentation in our region, there are many top-tier global companies to choose from. Discover key best practices and must-haves that a reliable partner should offer to successfully scale your software team.

Freelancers, Staffing Agencies, or Nearshoring: Which Is the Best Option for Staff Augmentation in LATAM?
There are several ways to scale your software team with the talent you need. Let’s compare the different hiring modalities to help you determine which one is the best fit for your company’s needs.

How to Strengthen Your Backend Team: The Key to More Robust and Scalable Systems
Explore actionable strategies to enhance your backend infrastructure’s responsiveness with top-tier engineering, innovative technologies, and future-ready architectures. Discover how these tactics can transform your team and systems.

Top 5 Software Outsourcing Destinations
Outsourcing is about finding a strategic partner for your business that will merge with your company in the day-to-day operations efficiently and cost-effectively. In an ever-smaller world, your company can find an outsourcing partner almost anywhere in the world.

Should you use Golang? Advantages, Disadvantages & Examples
Designed by Google, Golang (officially "Go") is an open-source, compiled, and statically typed programming language built to be simple, high-performing, readable, and efficient. While it was announced to the public in 2009, its first open-source versión was released in 2012.

Outsourcing vs. Outstaffing, What's the Difference?
Competition between tech companies is fiercer than ever. Every day more companies, from large-scale businesses to startups, resort to Outsourcing to expand their team capabilities. It is common for businesses in the US to hire companies in LATAM. Same goes for EU-based companies and their Eastern-European and Asian counterparts. However, different strategies come into play when finding the right business partner. This article explores why outstaffing is an exciting type of remote employment.

Implementing a Blockchain with JavaScript
Let's explore how to implement a blockchain with JavaScript, one of the most popular programming languages. We will cover the fundamental concepts of blockchain technology and guide you through the steps necessary to create your own blockchain using JavaScript. Whether you are a developer looking to gain a deeper understanding of blockchain technology or a business owner looking to explore the potential of this technology, this post will provide you with a practical guide to building your own blockchain. So, let's get started and dive into the world of blockchain with JavaScript!
.webp)
IT Outsourcing: What is it? Advantages & Disadvantages
IT outsourcing is a fast-growing practice in the industry and a great solution to scale problems for companies of any size. It's a great way for any business to scale-up, get access to different expertise, or simply grow or contract a project along with its timeline. Let's dive into the different types of outsourcing, its advantages and disadvantages.

Essential tips to manage your outsourced team
Take a look at these shorts tips that will help you understand how to manage an outsourced development team that is (or will be) working with you.

What is AI capable of? Examples
Artificial intelligence (AI) is rapidly transforming the world around us, and its potential applications are virtually limitless. From automating routine tasks to driving cars, AI is capable of handling complex problems and making our lives easier in countless ways. In this blog post, we'll explore some of the most exciting examples of AI and how it is being used to solve real-world problems in industries ranging from healthcare to finance. We'll also discuss the future of AI and its potential to shape the world in ways we can only begin to imagine.

What are Primitive Data Types?
In the vast programming world, primitive types are the foundation on which software applications and systems are built. These fundamental data types allow you to represent and manipulate information easily. From integers to individual characters and Boolean values, primitive types are the cornerstone of program development. They are those that the language provides us with and with which we can build abstract data types and data structures.
.webp)
Why you should be using Cloudflare on your webiste?
A slow page load time can negatively affect your website's visitors. In fact, Google estimates that if your pages take longer than 3 seconds to load, 53% of your visitors will leave your site. A slow website is also generally known to have a detrimental impact on your site's SEO ranking. This is especially true now that Google has introduced Core Web Vitals signals as ranking considerations.
.webp)
Which technologies Are Used in Artificial Intelligence?
In a previous article, we discussed artificial technology, its myths, applications, and its importance in current and future society. Today we will discuss the specific technologies used in AI, how they are used, which is the best to learn if you want to work in AI and the latest AI trends that will prevail in the market. Without further ado, let's find out!

War Games Method in Software Testing
We all know there is no greater achievement for a QA than reporting an issue: the more complex and the greater the quantity, the better (although the developer may feel somewhat annoyed). This implies a series of steps or use cases to be followed, which must cover both the "happy path", that is, the best scenarios to use an application in which it is not expected to fail, as well as all negative tests (informally called "unhappy path"), which are cases that can generate a failure in the application, such as using special characters, uploading files with unsupported formats, accessing a certain page with a closed session, among other cases.
.webp)
Top Software Development Companies for Small Companies
Small business software development has acquired increased importance, which means the complexities of managing software development projects have increased significantly. And thus, for those mid-sized businesses seeking reliable assistance, there's a need for the top companies that provide small business software development services.
.webp)
Top 12 React Native Tools for Developers
React Native is a Facebook-developed framework for creating apps for iOS and Android using JavaScript, allowing developers to create native apps instead of web apps that look like mobile apps. With React Native, unless you want to build a complex app, it's not necessary to know iOS or Android programming as long as you don't need to interact directly with a native API. Pretty much all of your application code can be created in JavaScript and shared across iOS and Android.

Top 10 Tools for Node.Js Software Development
Discover in this article the top 10 tools used by software developers when NodeJS is the technology to be applied/used.
.webp)
Top 10 Programming Languages Used in AI
It is safe to say Artificial Intelligence (AI) is not an innovation in 2022, its origin dates way back in time. We have witnessed and gotten used to this technology area, which is improving daily.

React Native Tutorial: Build your first app using Redux-Saga
If you are willing to learn how to develop an app in React Native you have here a brief guide to introduce yourself in this framework.

Software Outsourcing: Advantages & Tips to Success
Nowadays it’s becoming increasingly more common for companies to outsource their development teams as a business strategy in order to increase productivity and profits and to decrease the time and costs of hiring additional developers on staff. If you or your company are considering outsourcing development, there are a few things you’ll have to keep in mind in order to make sure you find a company that is the right fit for your project requirements. Read on.

Pros and Cons of Outsourcing a Software Development Team
Software development is a complex task that requires a multi-disciplinary team, tech-savvy creative professionals, and lots of coordination. It is also undoubtedly a costly endeavor, which is why it is estimated that more than 50% of companies worldwide outsource some part of their software development processes.

Outsourcing: Handle Timezone Differences
Outsourcing a software development team is not an easy task. Working with people across the globe, coordinating actions, and getting results from a geographically distributed team pose significant complexities. In the majority of the cases, geographical distance also means cultural, language, and time zone gaps, all of which translates to increased overall communication efforts.

Nearshore Software Outsourcing: A Brief Guide
Nearshore software outsourcing refers to outsourcing software development work to a country adjacent to the company's headquarters. For companies in the US, nearshore outsourcing typically translates into sending work to software teams in Latin America or North America.

NodeJS vs. Python for my Backend: Which is the best?
In the last decade, both Node.js and Python have gained market popularity due to their wide range of features and functionalities. Both technologies currently lead the ranking for backend development. However, when it comes to web development, choosing between Node.js and Python can be challenging, as both have pros and cons.

Most Popular and demanded Development Languages for Mobile Apps
Companies worldwide have an unprecedented demand for efficient mobile app development. Apps need to reach the market faster than ever before. Competition is fierce, and success is uncertain. This scenario poses a challenge for businesses looking to develop their mobile application platforms, both startups and established companies that need to maintain, migrate or update their current apps.
.webp)
Introduction to Vector Databases (AI)
Vector Databases play a crucial role in the field of Artificial Intelligence (AI) by enabling efficient storage and retrieval of vector representations of data. These databases are designed to handle high-dimensional data and are widely used in various AI applications such as natural language processing, image recognition, recommendation systems, and more. In this brief overview, we explore the fundamentals of Vector Databases and their significance in powering AI algorithms and models.

Fight of Titans: GCP vs AWS
Google Cloud Platform (GCP) and Amazon Web Services (AWS) are two of the leading cloud computing platforms in the world. They offer various services, from computing and storage to machine learning and artificial intelligence.

Docker: Deploying Containers to The Cloud
With Docker, you can package your application and its dependencies into a lightweight, portable container that can run seamlessly on any platform. In this blog post, we'll explore how Docker works and how you can use it to deploy containers to the cloud, enabling you to manage and scale your applications easily.

Dart vs. NodeJS for your Backend: Which one to choose?
In this article, we will delve into their differences, management, advantages and disadvantages, and—above all—which is the best choice? Continue reading to find out!

Containers Battle: Docker vs Rancher
Discover the key differences between Docker Desktop and Rancher Desktop in this detailed comparison. We analyze their features, advantages, and applications to help you choose the best solution for your container development and management needs.

Benefits of SOLID using TypeScript
Are you looking some insights about SOLID? Learn about some of their benefits when applying them and a practical case using TypeScript.

Bootstrap vs React: A Complete Comparison
Choosing a front-end framework for a new project has been very easy. Some people prefer the same one considering their comfort, whereas others wish to try a unique experience or learn a new skill that is profitable for their business in the long run.

Benefits of Data Engineering
Data is the new fuel for forward-thinking businesses to unlock the full potential of their entire organization, allowing all their business-units to make data-driven decisions, and deliver personalized digital experiences to both loyal and potential customers. In this post, we go over the main benefits as to why so many organizations have become data-driven.

Back-End vs. Front-End development: Main differences
Front-end and back-end are two popular terms used in the IT industry, but their difference is quite subtle. They are two significant parts of software engineering that play an essential role in web development. While they are undoubtedly specific terms, each one with its own role, they are like two sides of the same coin. Functionality and usability on a website depend on each as a separate unit interacting with each other. Let's dig into the difference between the two.

Advanced Guide to Nearshore Software Development in Latam: How to Choose the Right Partner?
Explore our advanced guide to nearshore software development in LatAm. Learn how to choose the right partner with Devlane's expert insights and tips.

10 Key Aspects Before Scaling Your Software Development Team
It's no secret that a solid software team is the engine that drives any IT company. Having both quality and quantity of developers is crucial as your goals grow bigger. But how do you scale it in a smart way to support your growth? Let's find out together in this blogpost.
We’re a community of techies shaping what’s next.
Join us, stay inspired, and be part of Devlane.






















